Hello World
23.10.2017
Seit Jahren verfolgte ich mehr oder weniger strebsam das Ziel, einen eigenen Blog online zu stellen. Mit der Veröffentlichung dieses Artikels hat sich der Wunsch nun endlich erfüllt.
In den letzten Monaten habe ich voller Eifer an der Erstellung des Blogs gearbeitet, der nun so weit ausgereift sein sollte, um ihn der Öffentlichkeit auszusetzen. Somit ist die nächste Zeit für mich sehr spannend, weil es sich dann zeigen wird, wie er sich im Alltag schlägt.
Inhaltsverzeichnis
Themen
Thematisch gesehen wird techneuland.de ein Spiegelbild meiner Interessen, sodass ich mir Artikel zu den folgenden Gebieten sehr gut vorstellen kann:
- Android App Entwicklung
- Webprogrammierung
- Microcontroller
- Fotografie
Diese sind aber nicht in Stein gemeißelt, sodass auch immer etwas abseits davon erscheinen kann. Ein wichtiger Beweggrund für den Blog war ebenfalls, dass ich mich zwingen möchte, meine Projekte besser zu dokumentieren, sodass ich sie auf dieser Plattform präsentieren kann.
Mein CMS
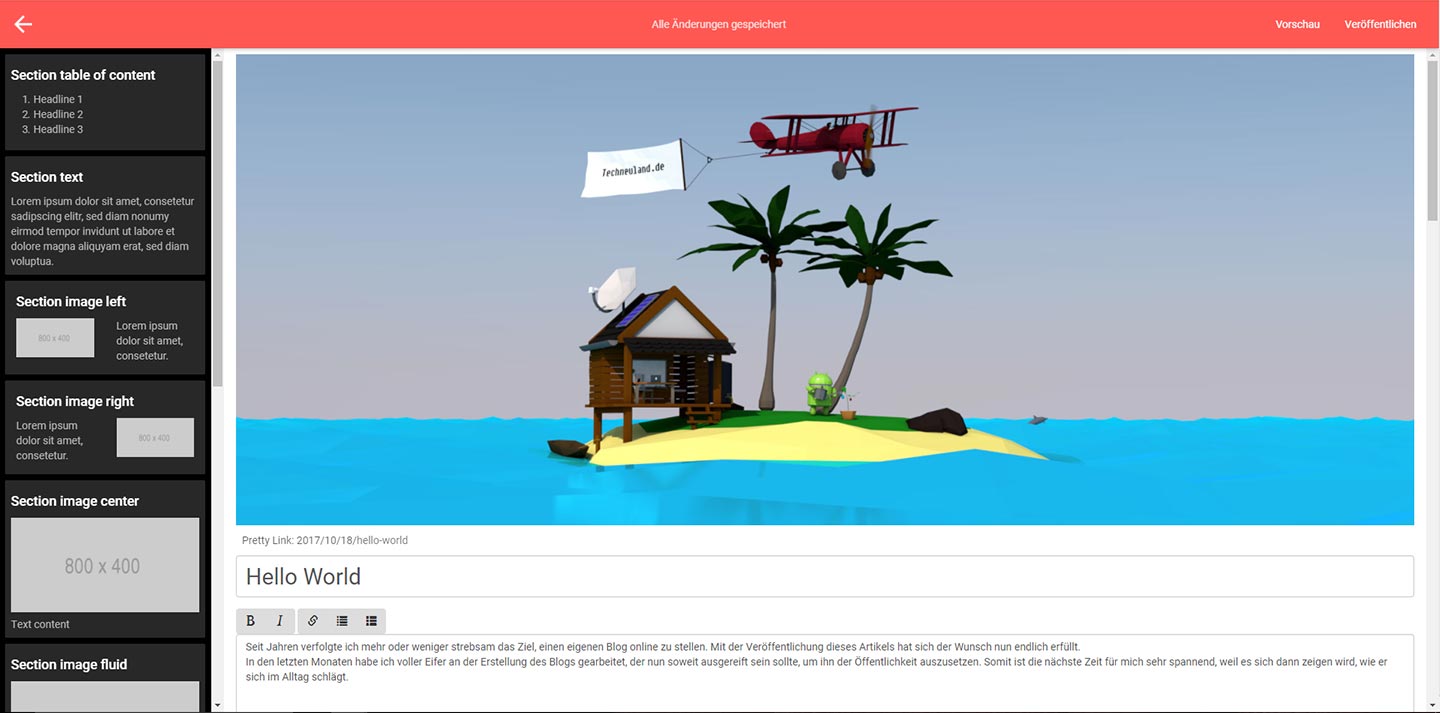
Bevor ich mich intensiver mit der Webentwicklung befasste, plante ich meinen Blog mit WordPress aufzusetzen. Jedoch hatte ich den Wunsch, meine Seiten aus vorgefertigten Bausteinen dynamisch zusammenklicken zu können. Zudem habe ich großen Spaß am Programmieren, gerade wenn ich mich in ein noch eher unbekanntes Gebiet einarbeiten kann. Somit entschied ich mich, das CMS von Grund auf aufzubauen, wodurch ich es auf meine Bedürfnisse zuschneiden konnte.

Ein Artikel lässt sich beliebig aus den einzelnen Bausteinen zusammensetzen.
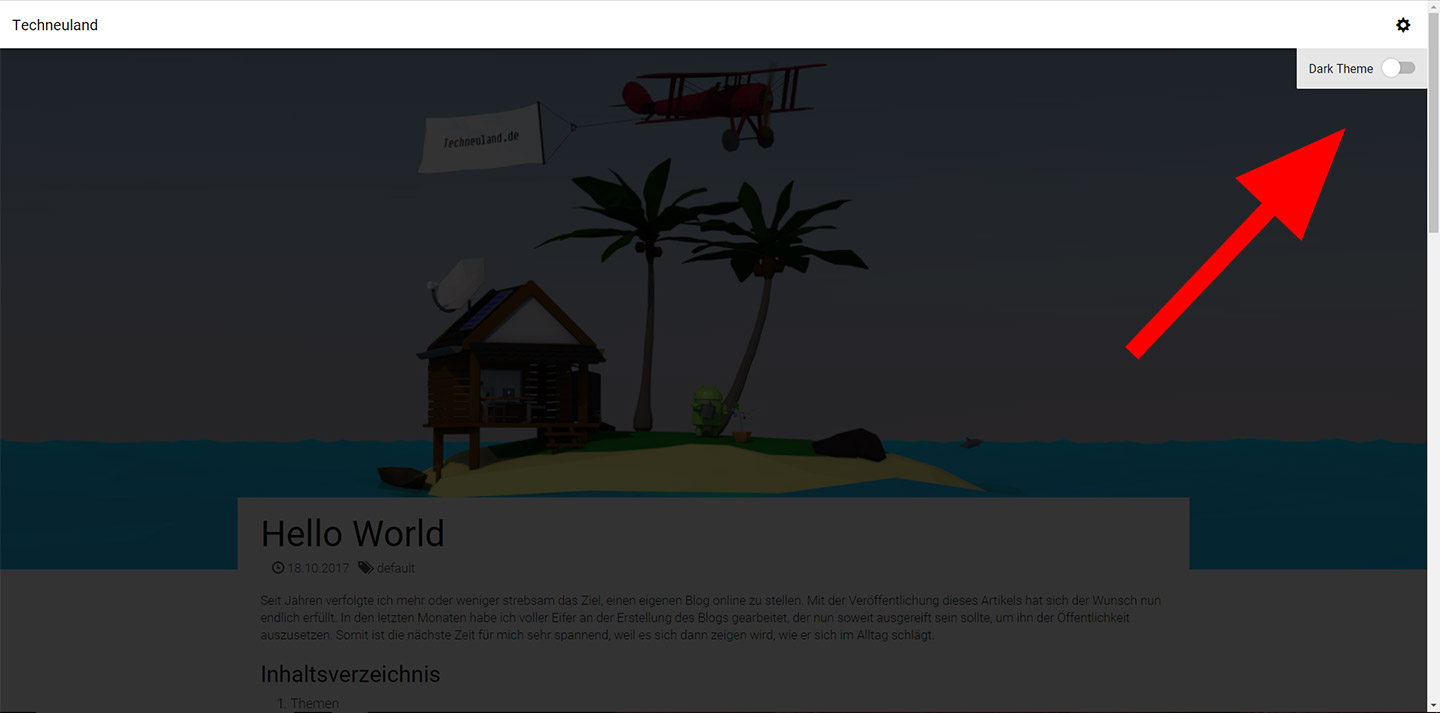
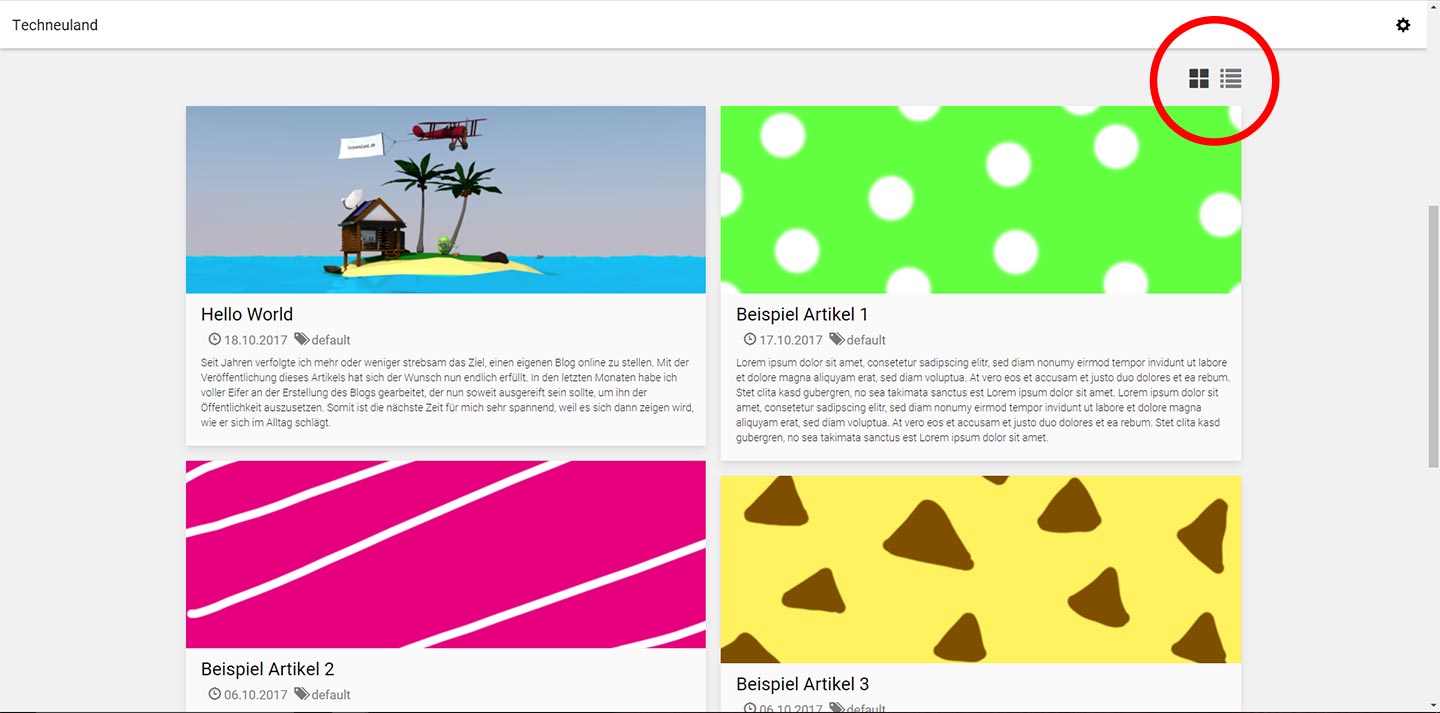
Ich begann mit dem Erstellen der Frontendlayouts der Website, wobei es mir ein Anliegen war, dass diese responsiv sind, sodass sie unabhängig von Displaygroße korrekt dargestellt werden. Anschließend baute ich die Möglichkeit ein, dass ein Nutzer zwischen einem Light- und Dark-Theme entscheiden kann, sowie die Auswahl zwischen einem List- bzw. Gridlayout in den Übersichtsseiten.

Über das Einstellungssymbol in der rechten oberen Ecke lässt sich zwischen einer hellen und einer dunklen Darstellung wechseln.

Auf den Übersichtseiten kann man bei ausreichend breiten Displays zwischen einem Grid- und einem Listlayout wechseln.
Anschließend wandte ich mich dem Backend zu, bei dem ich das Layout erst einmal in den Hintergrund stellte und mich auf die Implementierung der benötigten Funktionen konzentrierte.
Zukunftsaussichten
Gerade am Backend will und werde ich noch einige Änderungen vornehmen. So sind aktuell die Backendlayouts nicht wirklich responsiv, worauf ich anfangs nicht sonderlich großen Wert gelegt habe, da diese Ansicht zum Großteil sowieso über einen Laptop/Desktop-Monitor angezeigt wird.
Für das Frontend möchte ich weitere Bausteine erstellen und die Darstellung weiter optimieren. Außerdem will ich in naher Zukunft eine Kommentarfunktion einführen, wobei ich mir noch uneinig bin, ob ich diese selbst programmieren werde, oder ein bestehendes Plugin nutzen soll.
Nicht zuletzt will ich Redundanzen in meinem Code reduzieren und die Dokumentation verbessern.
Solltet ihr Kommentare, Fragen oder Anregungen haben, könnt ihr euch so lange noch keine Kommentarfunktion vorhanden ist, gerne über das Kontaktformular an mich wenden.
